[vc_row][vc_column width=»1/1″][vc_column_text]En muchos de nuestros proyectos nos encontramos con una necesidad que WordPress no ofrece por defecto: disponer de diferentes tipos de contenido, saliendo de la limitación de los «posts» y creando una estructura de entidades a medida. Hace tiempo era necesario hacerlo por código, pero hoy en día cualquier usuario con conocimiento medio puede hacerlo gracias al plugin Custom Post Type UI.
Por qué necesito crear mis tipos de contenido
Es más rápido mostrarlo con un ejemplo. Tenéis vuestro WordPress montado, con sus páginas, su blog, entradas, categorías, tags… en fin, todo lo que os proporciona WordPress de forma estándar. Pero ha llegado un momento en que vuestra página necesita algo más, pongamos como ejemplo, un listado de proyectos.
Esta necesidad se traduce en que necesitáis una página con un listado de los proyectos y una ficha por proyecto. Además, que la URLs esté optimizada para el SEO, de tal forma que la página de proyectos sea /proyectos/ y las fichas /proyectos/miproyecto/.
Quizá penséis «bueno, eso lo puedo hacer utilizando los Posts y jugando con las categorías». Podríais hacerlo, a través de algún plugin para filtrar el listado de posts por categoría, pero… ¿cómo ajustaríais las URLs? No te queda otra, vamos a crear un tipo de contenido llamado Proyectos que te permita hacer todo lo anterior de forma sencilla y rápida.
Creando tipos de contenido
Parámetros principales

Una vez instalado el plugin, podemos acceder al mismo a través de la opción «CPT UI» del menú principal.
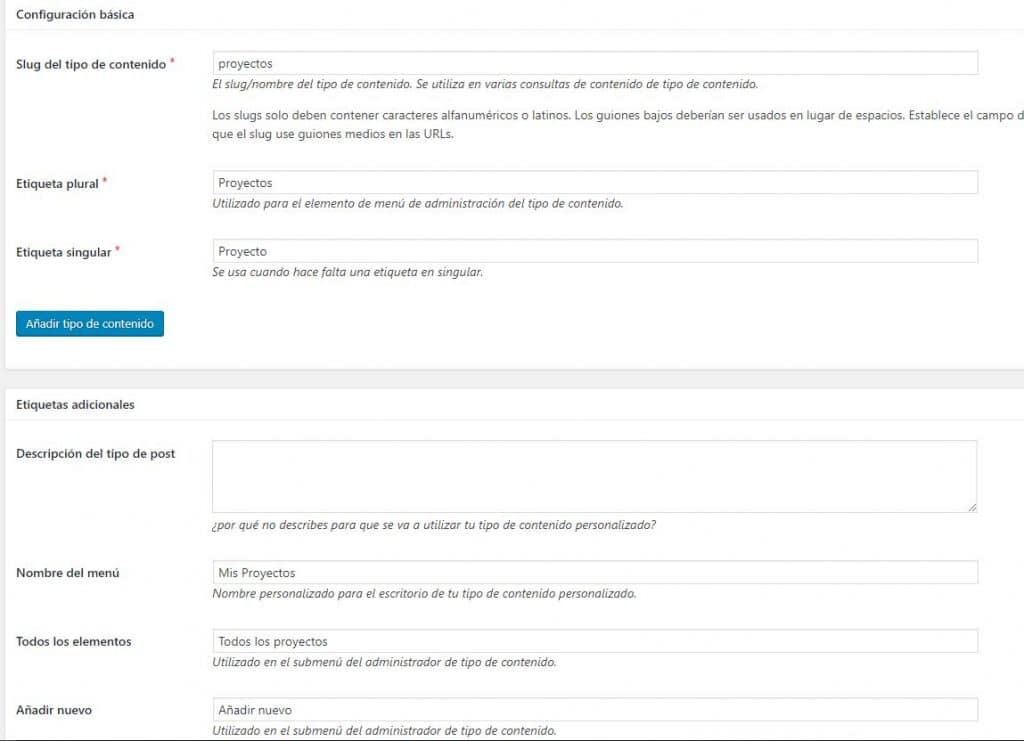
La primera opción es la que nos interesa: «Añadir/Editar tipos de contenidos». En la parte de la derecha, veréis un formulario con una serie de campos a rellenar. La mayor parte de estos campos son literales de texto que darán forma a la nueva entidad que estamos creando. En nuestro ejemplo de «Proyectos», rellenaríamos los valores de la siguiente forma:
No os quedéis solo en los tres primeros campos, seguid hasta abajo rellenando los valores, hasta que lleguéis a la parte de «Configuración». Por cierto, el campo «slug» que hemos visto antes, es el literal que aparecerá en la URL:
Parámetros avanzados
Esta parte define otros parámetros como los permisos para acceder a la nueva entidad, la forma de mostrarse en el menú, etc. En la mayoría de los casos, dejadlo tal cual, con los valores por defecto. Seguid bajando hasta que lleguéis a los campos «Icono del menú», «Soportes» y «Taxonomías nativas».
- El campo «Icono del menú», como su nombre indica, os permitirá establecer el icono que aparecerá al lado del nuevo ítem del menú (el equivalente al icono «chincheta» en el caso de los posts).
- El campo «Soportes» permite establecer qué elementos dispondrá la entidad y por lo tanto aparecerán en la ficha. En nuestro ejemplo, como vamos a tener una ficha por proyecto, nos vale con Título, Editor e Imagen destacada.
- Finalmente, el campo «Taxonomías nativas» nos permite añadir aquellas funcionalidades asociadas a la entidad, como por ejemplo la posibilidad de asociar Categorías, Etiquetas, etc.

Como veis, una necesidad algo compleja se ha transformado en una solución rápida y sencilla. ¿Tienes alguna necesidad de este tipo? Contacta con nosotros y te daremos la mejor solución.[/vc_column_text][/vc_column][/vc_row]